Ранее было рассмотрено создание нового компонента. Теперь попробуем вывести его по нажатию кнопки.
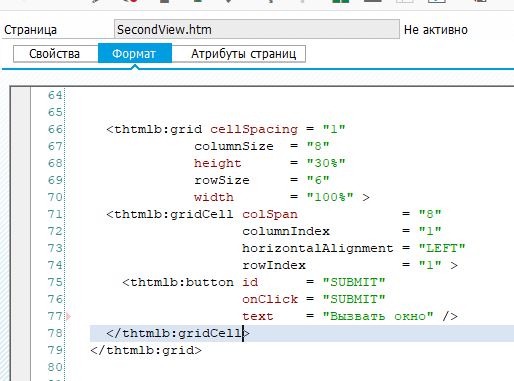
1. Добавим кнопку на экран путем добавления ее на страницу *.htm. Обращаю внимание, что это только один из способов добавления кнопки.

Пропишем следующий код

По нажатию на кнопку будет вызвано событие SUBMIT.
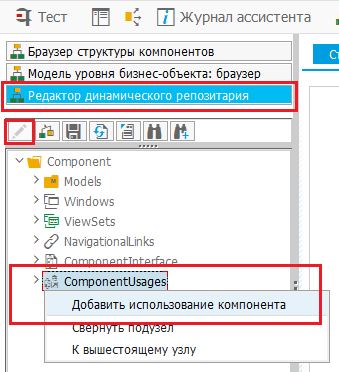
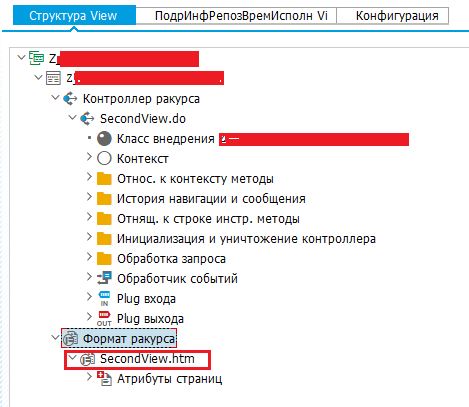
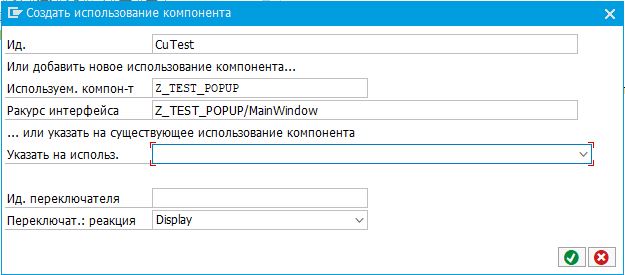
2. В редакторе динамического репозитария добавим наш компонент, созданный ранее.

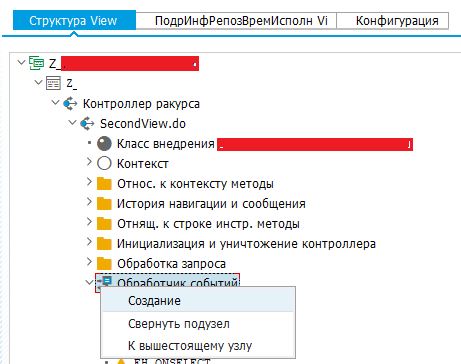
3. Теперь займемся событием SUBMIT. Вернемся в контроллер ракурса и добавим событие.


Обратите внимание, что имя события SUBMIT, а метод, его обрабатывающий, будет иметь префикс EH_ON*.
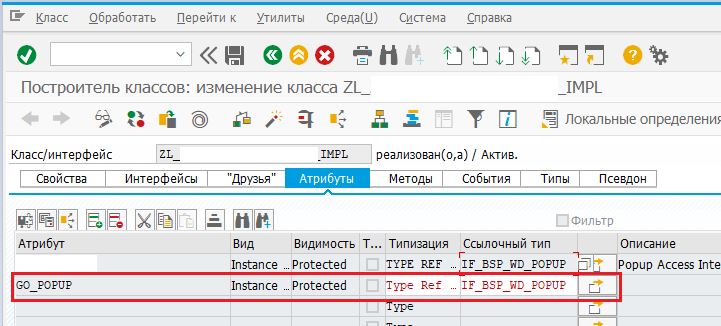
4. Теперь создадим атрибут в классе Z*IMPL, который и будет являться нашим окном. Это не обязательно, он может быть и локальным, но тогда мы не сможем обработать его после закрытия окна.

5. Добавим код вызова всплывающего окна в метод EH_ONSUBMIT
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
method EH_ONSUBMIT. IF go_popup IS NOT BOUND. go_popup = comp_controller->window_manager->create_popup( iv_interface_view_name = 'Z_TEST_POPUP/MainWindow' " iv_usage_name = 'CuTest' " iv_title = 'Test PopUp' ). ENDIF. go_popup->set_display_mode( if_bsp_wd_popup=>c_display_mode_surrounded ). go_popup->set_on_close_event( iv_view = me iv_event_name = 'CLOSE_POPUP_SEND' ). "Событие срабатывающее при выходе из окна go_popup->open( ). endmethod. |
Событие 'CLOSE_POPUP_SEND', это событие, которое будет вызываться в исходном окне, при закрытии всплывающего.
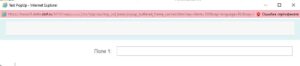
Протестируем кнопку.