Разберем создание нового всплывающего окна по нажатию кнопки. Это представляет собой вызов другого компонента из текущего. Поэтому первым делом создадим именно его. В общем случае данный пример можно использовать не только для всплывающего окна, а для любого компонента.
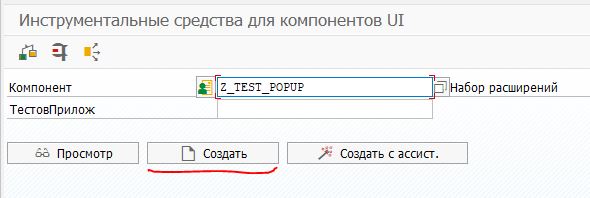
Войдем в транзакцию BSP_WD_CMPWB - Инструментальные средства для компонентов UI.
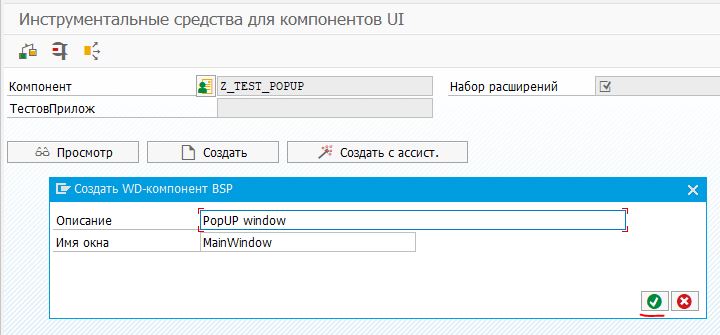
1. Вводим имя будущего компонента:


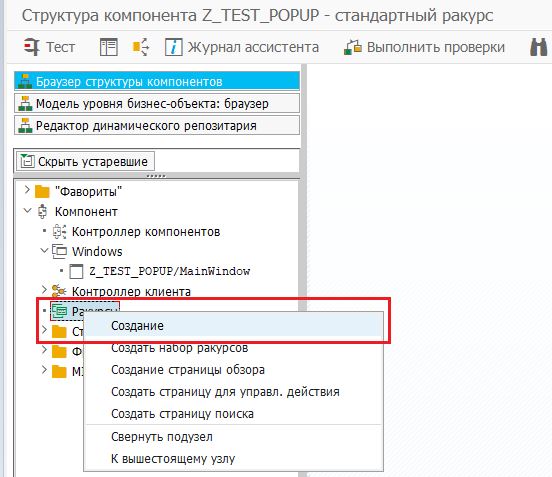
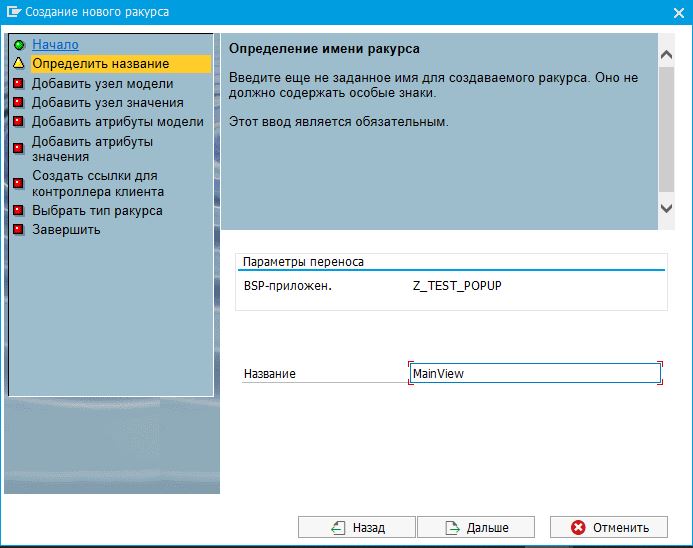
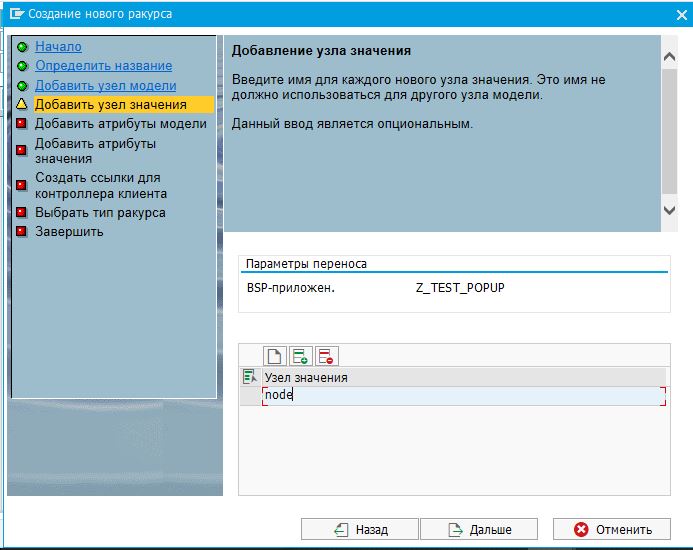
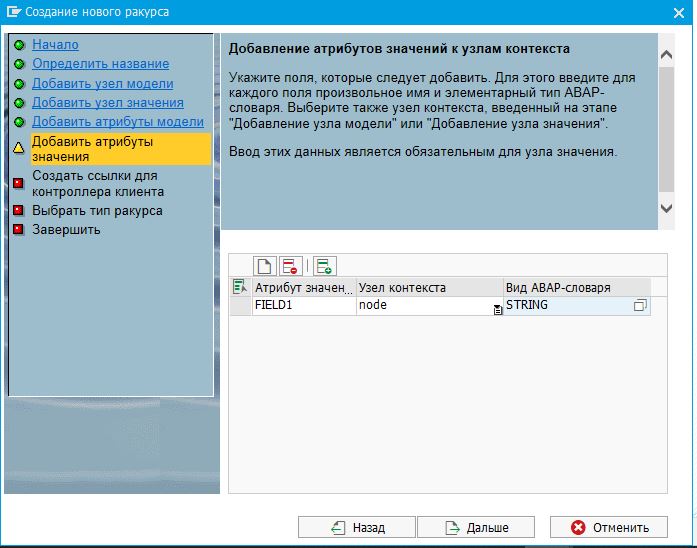
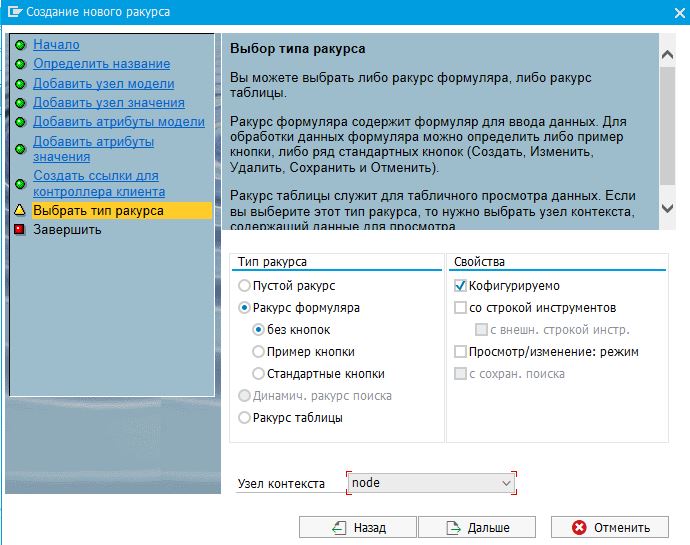
2. Добавим новый View при помощи Wizard. Для упрощения не будем связываться с BOL, выведем несколько произвольных полей.





3. Пробросим поле на экран. Для этого войдем в поле конфигурация и добавим поле на экран.
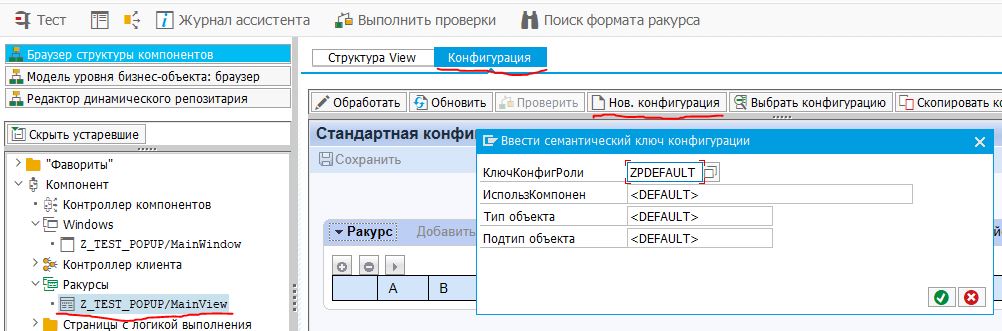
а) Для начала создадим новую конфигурацию.

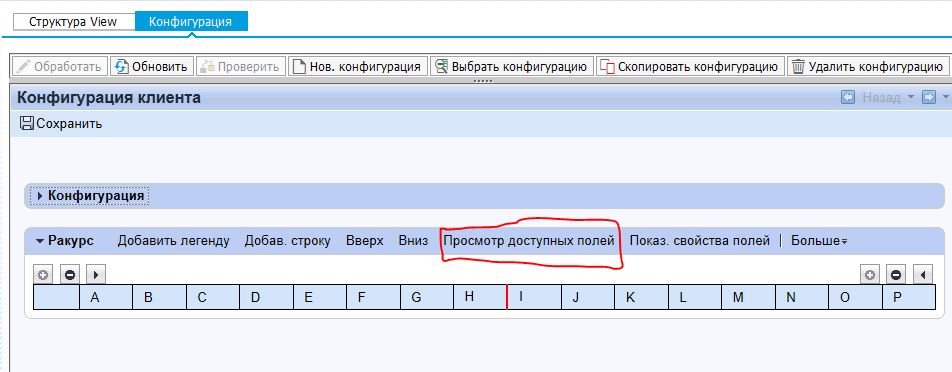
б) Откроем список доступных полей, нажав "Просмотр доступных полей"

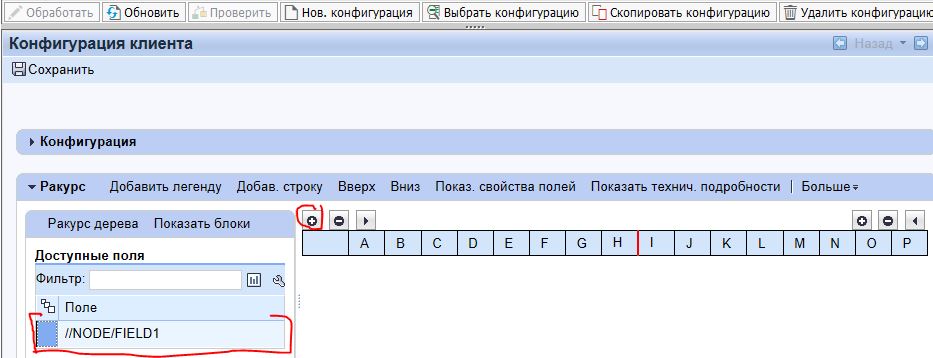
в) Выделяем нужное поле и жмем добавить.

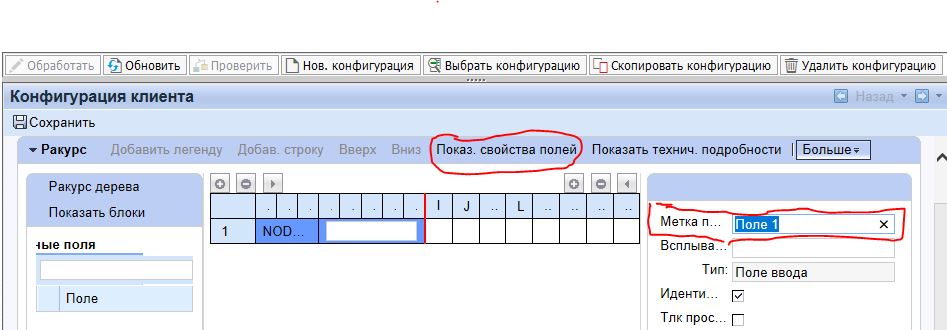
г) Теперь можно менять свойства поля, или Параметры экрана, при необходимости. Не забываем о сохранении в конце действий.

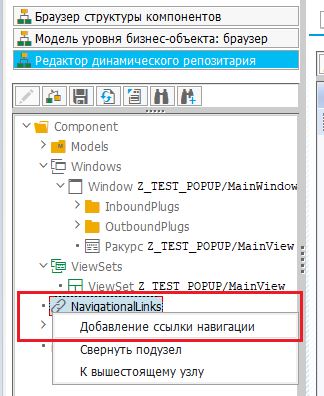
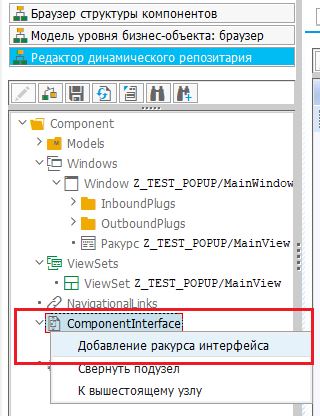
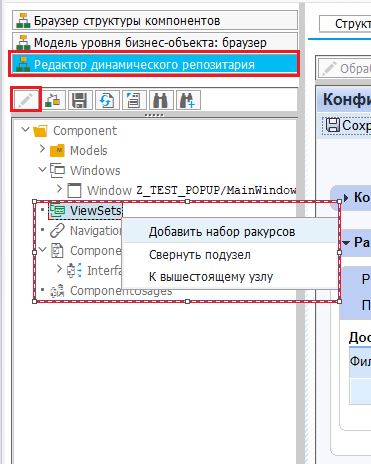
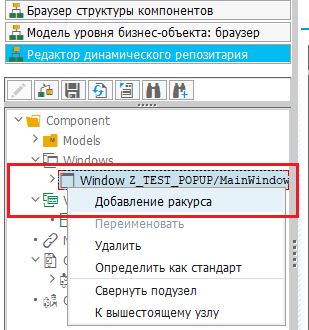
4. Перейдем в "Редактор динамического репозитария" тут можно настраивать связи между сущностями и ссылки на другие компоненты. После завершения действий необходимо сохранять.
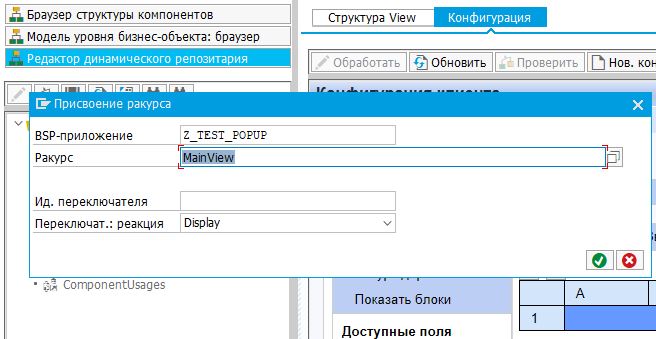
а) Добавим набор ракурсов


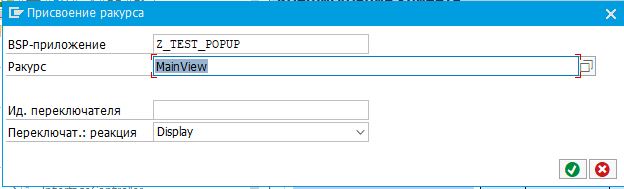
б) Свяжем ракурс с окном


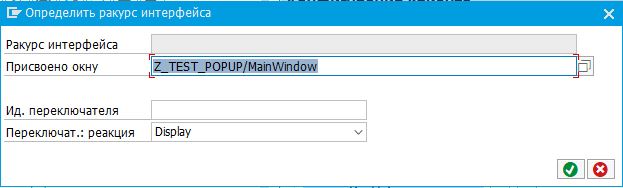
в) Добавим ракурс интерфейса

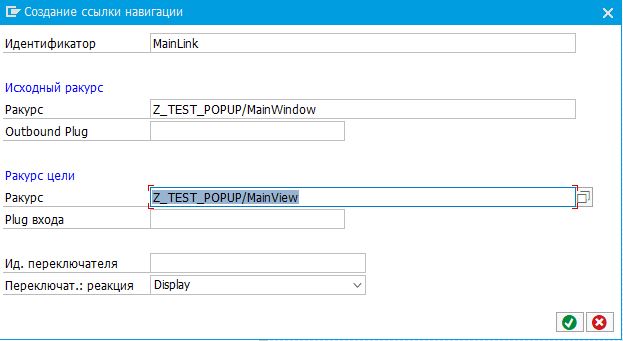
г) И ссылку которую можно будет использовать в других компонентах